Cara Membuat Jam Animasi Digital Flash dan Kalender
Pada artikel terdahulu, kita sudah belajar mengenai Cara Membuat Jam Analog dengan
menggunakan Macromedia Flash 8.Kurang lengkap rasanya kalau kita tidak
mempelajari cara membuat jam animasi digital sekaligus kalendernya.
Contoh Jam Digital 1
Contoh Jam Digital 2
Selain tutorial menggunakan software macromedia flash diatas, pada posting terdahulu saya juga telah membuat artikel tutorial Cara Membuat Jam Digital, dan Cara Membuat Jam 3 Dimensi Flip Clock
serta cara pemasangannya pada sidebar blog. Pada tips tersebut, saya
menyarankan anda untuk menggunakan situs layanan online, sehingga kita
tidak perlu memikirkan kode-kode scrift yang kita tahu sangat
membingungkan.
Namun
pada file jam yang kita dapat, masih terdapat nama situs tempat kita
membuat jam online tersebut, dan pada pemasangan disidebar blog, kita
harus mengutak-atik kode pemasangannya agar tulisan tersebut tidak
kelihatan.
Dan
pada artiklel kali ini, saya akan membagikan tips cara membuat jam
dengan menggunakan software yang terdapat pada netbook/computer kita,
sehingga hasil yang kita dapat merupakan murni dari hasil kreasi kita
sendiri. Disini akan saya jelaskan secara lebih rinci, agar teman-teman
yang masih baru menggunakan applikasi ini, tidak merasa kebingungan.
Kita langsung saja…
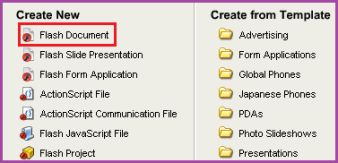
1. Buka macromedia anda, kemudian klik Flash Document pada bagian Create New.
2. Setelah halaman kerja muncul, selanjutnya tekan tombol Ctrl+F3 pada keyboard anda.
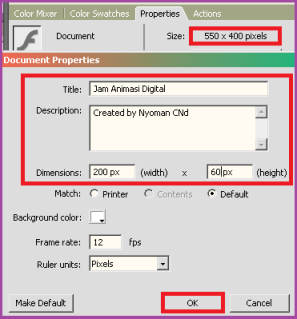
Pada halaman Document Properties
seperti gambar diatas, silahkan isi form yang terdapat disana, dan
ganti ukuran default media dengan ukuran jam yang ingin anda buat
(contoh : 200 x 60 px), selanjutnya klik OK.
Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
Jalankan(geser) scroll halaman untuk menampilkan media yang telah diedit.
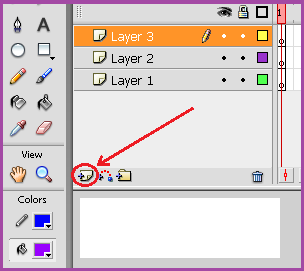
3. Selanjutnya klik ikon Insert Layer yang terletak dipojok kiri bawah halaman layer, tambahkan 2 layer baru.
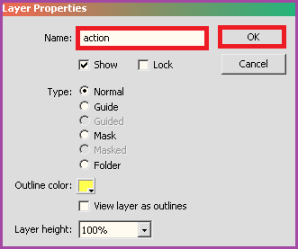
4. Klik kanan pada layer ke-3(paling atas), kemudian pilih properties.
Pada halaman Layer Properties yang muncul seperti gambar diatas, ganti Nama layer menjadi action selanjutnya klik OK.
Lakukan hal yang sama pada layer ke-2, ganti nama layer menjadi tanggal, dan layer ke-1 menjadi jam.
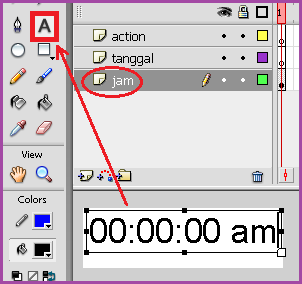
5. Selanjutnya klik Text Tool atau tombol T pada keyboard anda.
Buatlah teks area pada media yang telah anda siapkan, kemudian tulis 00:00:00 am (pastikan panjang tulisan tidak melebihi media) selanjutnya tekan Ctrl+F3, maka akan muncul halaman property seperti pada gambar dibawah.
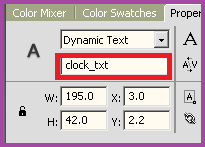
Pada kolom dibawah Dynamic text, ganti <Instance Name> menjadi clock_txt.
Pada halaman tersebut anda juga bisa mengatur jenis font,warna, serta besar kecilnya font.
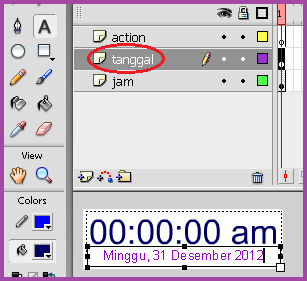
6. Selanjutnya klik layer tanggal, buat area teks dibawah teks yang sudah ada, kemudian tulis Minggu, 31 Desember 2012
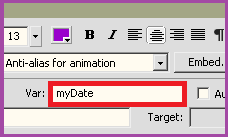
Selanjutnya tekan Ctrl+F3, pada kolom Variable ditulis myDate. (Aturlah jenis font, warna, dan ukuran fonts agar tidak melebihi halaman media).
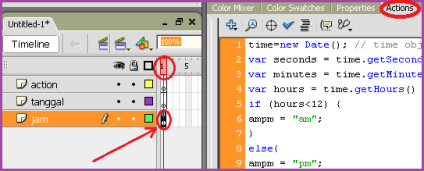
7. Langkah berikutnya, klik dibawah Frame 1 pada layer jam, kemudian tekan F9 pada keyboard anda, selanjutnya Copy kode dibawah dan Paste pada halaman Action yang muncul.
time=new Date(); // time object
var seconds = time.getSeconds()
var minutes = time.getMinutes()
var hours = time.getHours()
if (hours<12) {
ampm = “am”;
}
else{
ampm = “pm”;
}
while(hours >24){
hours = hours – 12;
}
if(hours<10)
{
hours = “0″ + hours;
}
if(minutes<10)
{
minutes = “0″ + minutes;
}// author: Nyoman CNd
if(seconds<10)
{
seconds = “0″ + seconds;
}
clock_txt.text = hours + “:” + minutes + “:” + seconds +” “+ ampm;
8. Selanjutnya klik dibawah Frame 1 pada layer tanggal kemudian tekan F9.
Copy kode dibawah dan Paste pada halaman Action.
myDate = new Date();
weekday = new Array(“Minggu,”, “Senin,”, “Selasa,”, “Rabu,”, “Kamis,”, “Jumat,”, “Sabtu,”);
month
= new Array(“JaNuaRi”, “FebRuaRi”, “MaRet”, “ApRil”, “Mei”, “JuNi”,
“JuLi”, “AgusTus”, “SepTeMbEr”, “OkToBer”, “NoVemBer”, “DeSeMbEr”);
// author: Nyoman CNd
myDate = (weekday[myDate.getDay()]+” “+myDate.getDate()+” “+month[myDate.getMonth()]+” “+myDate.getFullYear());
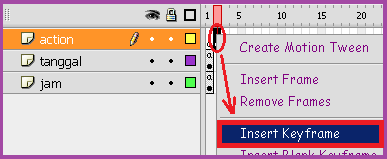
9. Pada Layer action, klik kanan dibawah Frame 2, kemudian pilih Insert KeyFrame,
Selanjutnya tekan F9 pada keyboard anda, dan langkah yang terakhir Copy kode dibawah dan Paste pada halaman Action
gotoAndPlay(1);
Tekan Ctrl+ENTER untuk melihat hasilnya.
1. Selanjutnya simpan jam animasi anda dengan mengklik File –>Export–>Export Movie.
Pada halaman berikutnya, pilih type Flash Movie(*.swf) kemudian klik Save, dan pada halaman terakhir klik OK.
SELESAI
Sumber : http://lombokdihati.wordpress.com/2012/01/11/cara-membuat-jam-animasi-digital-flash-dan-kalender/










thanks...