
Desain Grafis
Desain grafis suatu bentuk komunikasi visual yang menggunakan gambar untuk menyampaikan informasi atau pesan seefektif mungkin.

Desain Web
Desain Web adalah adalah jenis desain grafis yang ditujukan untuk pengembangan dan styling obyek lingkungan informasi Internet.

Database
Database adalah kumpulan informasi yang disimpan di dalam komputer secara sistematik .

3D Modeling
Modeling adalah teknik meniru atau memodel orang lain yakni tokoh yang dikagumi/diidolakan

Animasi
Animasi adalah film yang merupakan hasil dari pengolahan gambar tangan sehingga menjadi gambar yang bergerak.

TPTV
TPTV adalah teknik yang membahas pengambilan gambar dan perfiliman.

CD Interaktif
CD Interaktif adalah salah satu media interaktif yang masih baru dikenal, media ini merupakan pengembangan dari teknologi internet .
Categories :
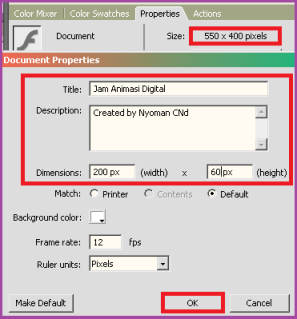
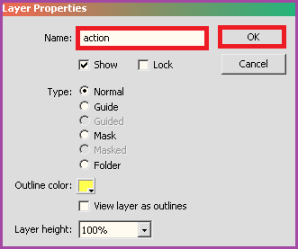
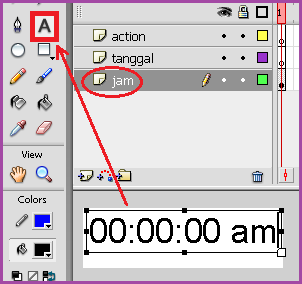
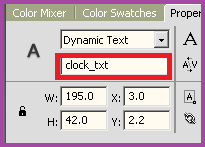
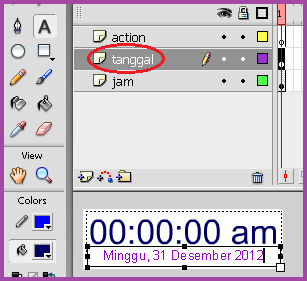
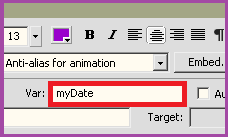
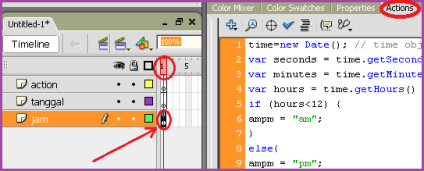
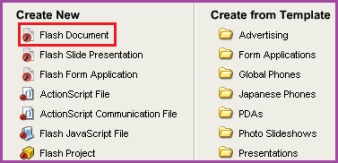
Cara Membuat Jam Animasi Digital Flash dan Kalender
Categories :
Cara Membuat Jam Animasi Digital Flash dan Kalender
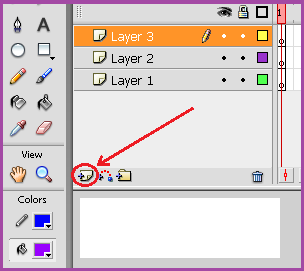
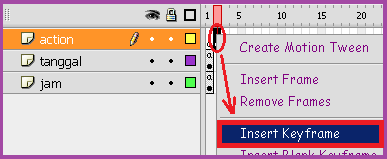
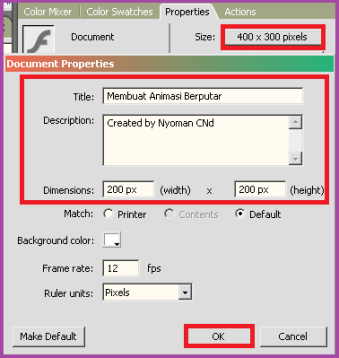
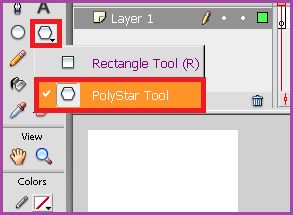
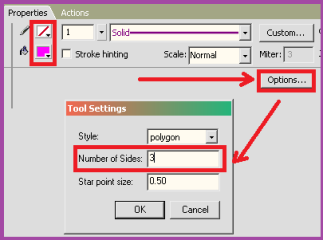
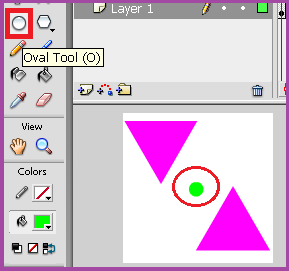
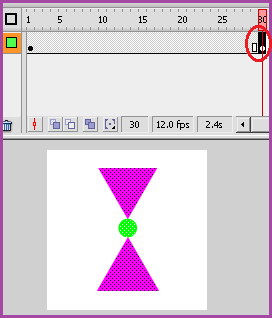
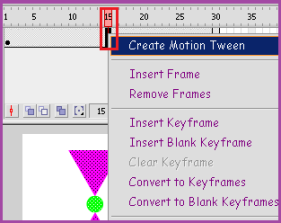
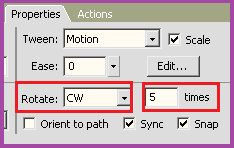
Cara Membuat Gambar Animasi Berputar atau Baling Baling Animasi
Categories :
Cara Membuat Gambar Animasi Berputar atau Baling Baling Animasi
- Untuk menghasilkan putaran yang bagus, silahkan edit pada angka frame(langkah no.6) dan angka frame rate (Langkah no.3). Contoh : Letakkan/geser Keyframe dibawah angka 70 dengan frame rate 50).
Cara Membuat Animasi Bola Melambung pada Macromedia Flash 8
Categories :
Cara Membuat Animasi Bola Melambung pada Macromedia Flash 8
Informasi Baru
-
Cara Mengganti Background Foto Dengan Adobe Photoshop CS3 Tutorial kali ini akan membahas tentang bagaimana caranya merubah atau mengg...
-
Membuat Animasi Gambar Bergerak Menggunakan Photoshop Adobe Photoshop adalah salah satu tool multi media yang kaya akan plugin untuk...
-
Tutorial 3ds max Membuat Sofa Pertama tama, buka software 3ds max. lalu ikuti langkah2 berikut ini. di sebelah kanan pi...
-
Cara Membuat Kursi 3D MAX Di sini saya akan mengajarkan Anda tentang kursi Model tutorial 3d max [1]-Pertama-tama Anda akan menekan ...
-
Cara Membuat Gambar Animasi Berputar atau Baling Baling Animasi Gambar Animasi Berputar Membahas masalah gambar animasi ...
-
Cara Membuat Jam Animasi Digital Flash dan Kalender Pada artikel terdahulu, kita sudah belajar mengenai Cara Membuat Jam Anal...
-
Cara Memasang Kalender di Blog Waktu tidak lepas dari kegiatan kita sehari-hari, alangkah baiknya bila semua aktifitas kita jadwal seca...
-
Cara install XAMPP di Windows Cara install XAMPP di Windows - XAMPP merupakan perangkat lunak bebas (Opensource), yang digunakan unt...
-
Cara Membuat Animasi Bola Melambung pada Macromedia Flash 8 Ada banyak sekali animasi yang bisa kita buat di Macromedia Flash 8 sepe...
-
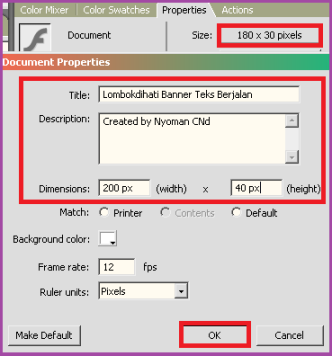
Cara Membuat Teks Berjalan Dengan Macromedia Flash Macromedia Flash Pada tutorial sebelumnya kita membahas Teks Animasi B...
Selamat Datang
Selamat datang di Blogger saya...
Di Blog ini berisi informasi-informasi seputar dunia TI..Semoga bermaaf bagi yang membaca..

Berisi :1. Tutorial Desain Grafis2. Tutorial Desain Web3. Tutorial Database4. Tutorial Animasi5. Tutorial 3D Modeling
Mengenai Blogger
Blog
Blog merupakan singkatan dari web log[1]
adalah bentuk aplikasi web yang
menyerupai tulisan-tulisan
(yang dimuat sebagai posting) pada
sebuah halaman web umum.
Tulisan-tulisan ini seringkali dimuat
dalam urut terbalik (isi terbaru
dahulu baru kemudian diikuti isi
yang lebih lama), meskipun
tidak selamanya demikian.
Situs web seperti ini biasanya
dapat diakses oleh semua
pengguna Internetsesuai
dengan topik dan tujuan dari
si pengguna blog tersebut.